Customize a report using CSS - "Classic Blue" theme
Many aspects of Blue reports can be customized using cascading style sheets (CSS) so that your reports can mirror the look and feel of your organization's brand. While CSS customizations are very flexible and allow the modification of font sizes, colors, and other aspects of the report, it is important to note that Blue reports are carefully crafted with specific HTML and CSS to ensure accessibility and optimal printing.
When making style changes to your report using CSS, validate and ensure that the appearance, readability, and contrast of the report is up to your organization's standards before applying the changes.
The following reports contained in this guide use the "Classic Blue" theme. The look and feel of your reports will depend on which theme you have chosen for them in your project. For more information, see Create a new report theme.
Add section report block with custom text for CSS customizations
To implement custom CSS changes in the report, the first crucial step is to create a container for CSS changes that will be applied throughout the report. This is accomplished by adding a section report block with custom text as the first block in your report. This section block will act as a makeshift "stylesheet" which will be applied only in this report.
If HTML reports are not showing changes, clear the browser cache if the report was loaded prior to the style changes.
The styling values used in this guide are provided as an example only. You may copy the displayed code to use as a template and enter styling values of your own to personalize your report.
Customize report with global styles
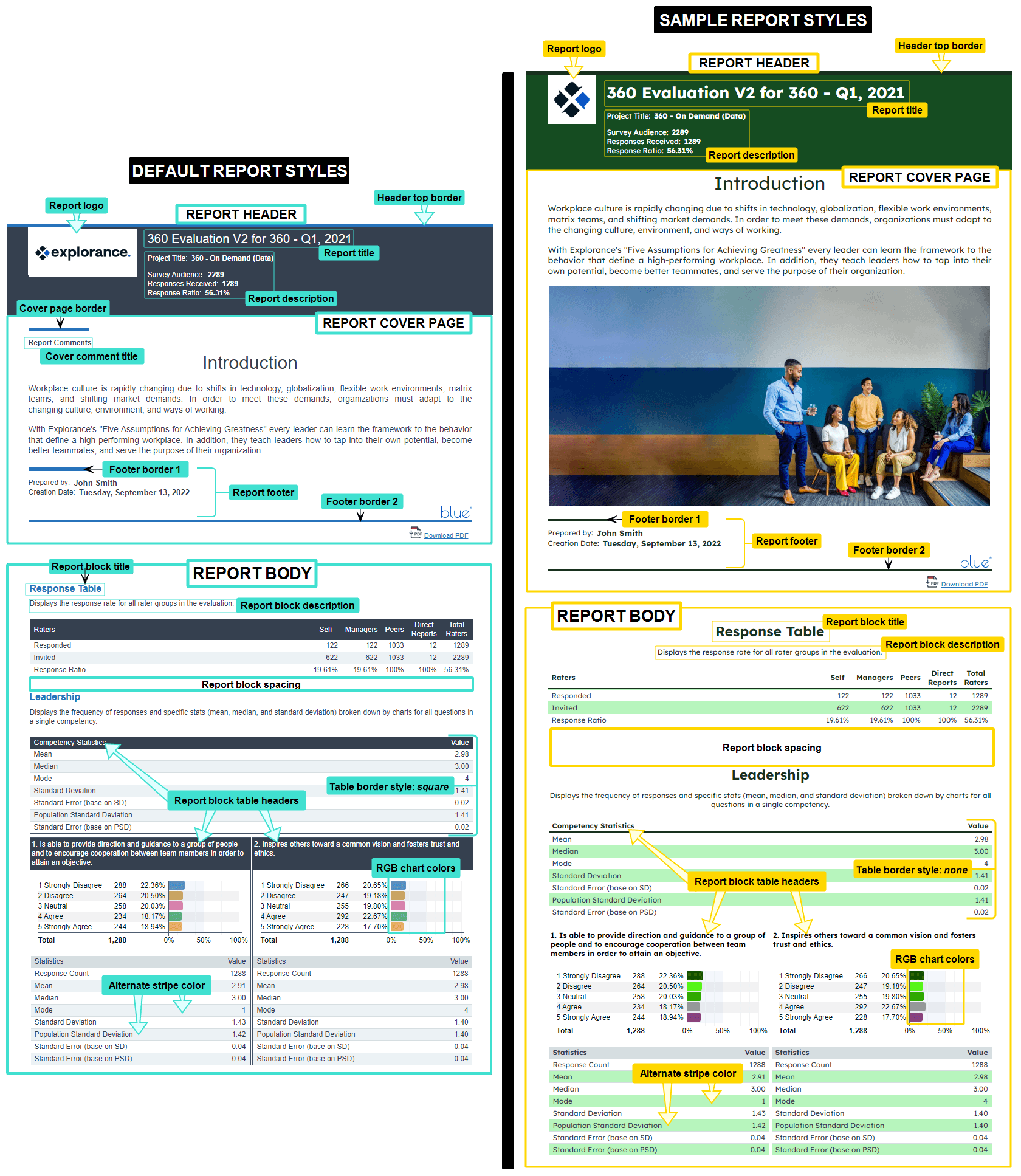
Click here to view full-size image

The following global styles affect the look and feel of items across the entire report, including the report cover page and report content. Examples of CSS code with both default and sample styles are included below for each of the items identified in the following drop-downs. You may copy the displayed code for specific items and change the styling values to match your organization's branded look and feel.
When copy pasting any of the following CSS code into your report's section block container, it must be entered into the source code option in the Rich Text Editor of Blue to prevent unexpected behaviors.
Customize report with local styles
The following local styles affect the look and feel of specific report blocks in the report. Examples of CSS code with both default and sample styles are included below for each of the report blocks identified in the following drop-downs. You may copy the displayed code for specific items and change the styling values to match your organization's branded look and feel.
Bonus material: special case report blocks
Use custom report blocks to personalize reports with your organization's specific brand colors and themes.
InExample charts and tables
InExample charts and tables