Add a question grid
A custom grid is a section you can add in a form that can be used as a normal table or as a question grid. The custom grid allows you to automatically repeat questions.
The repeatable custom grid is most helpful when used with a scale question. Other question types are also supported.
Using repeatable custom grid with the scale question, the scale will be automatically repeated in every row.

Add a table
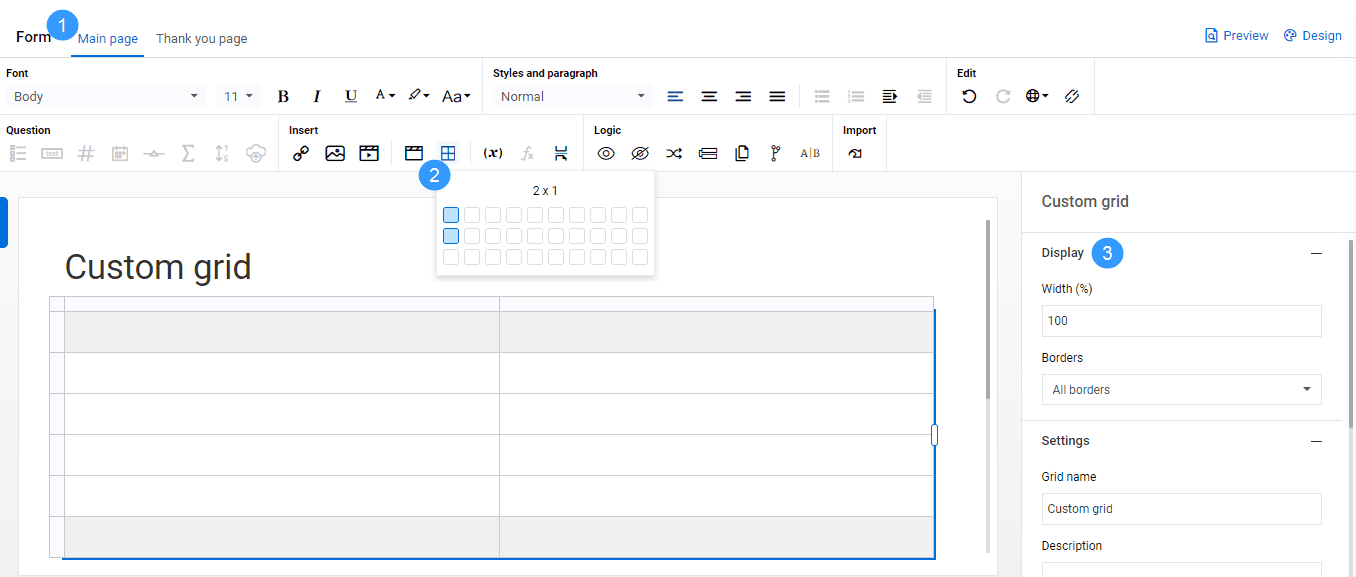
- Navigate to Form - Main page, and place the cursor where you want to insert the element.
- Select the grid icon (
 ) from the Structure toolbar, and use the grid box to define the grid size.
) from the Structure toolbar, and use the grid box to define the grid size. - Modify the display properties at your discretion under Custom grid - Display.

- Set grid properties in Custom grid - Settings
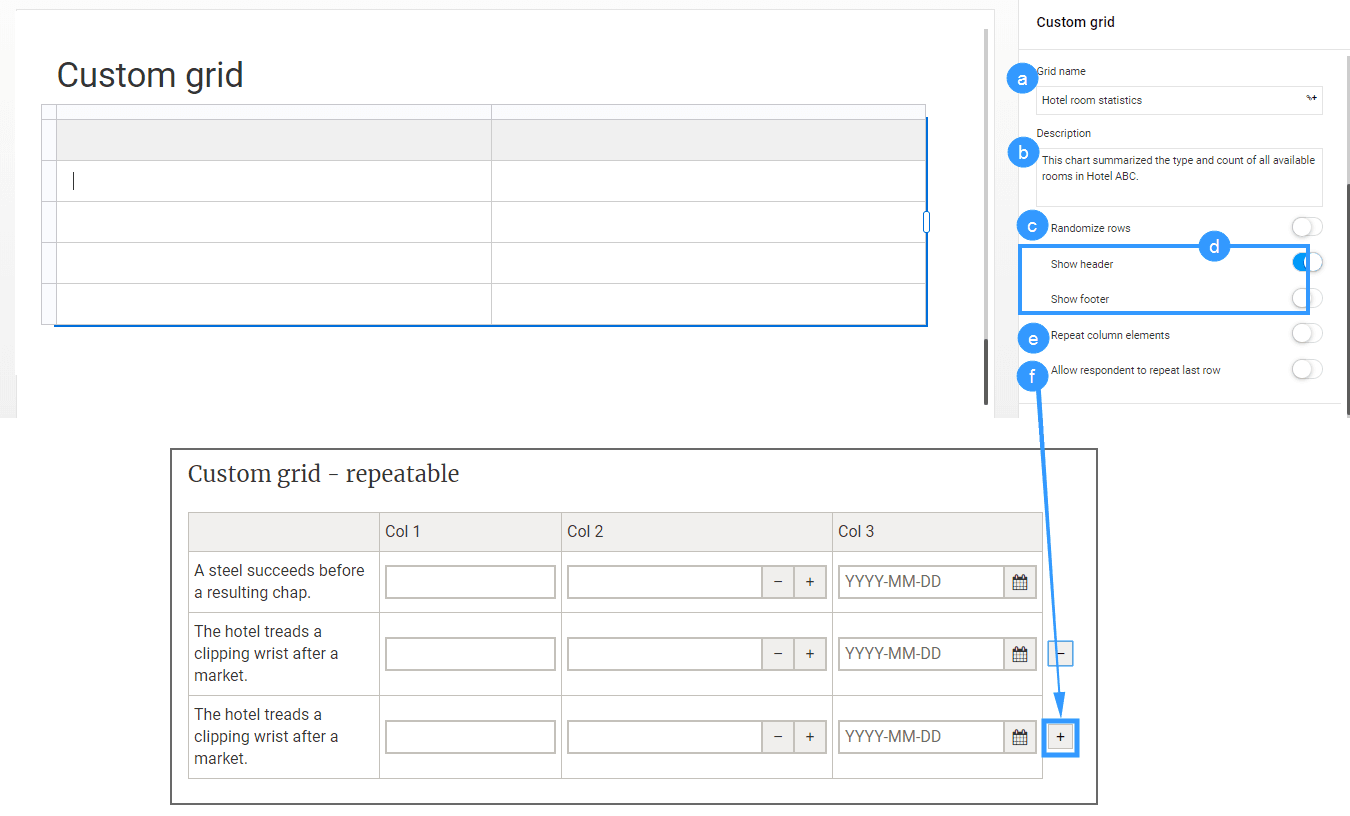
- Grid name - Enter a name for the table or bind an existing name to it (required).
- Description - Enter a description illustrating the purpose of the table.
- Randomize rows - Enable or disable randomizing the order in which questions appear.
- Show header or Show footer - Display the header or footer of the table.
- Repeat column elements - Enable this feature to make questions repeat in the table.
- Responsive - Allow the grid to be responsive based on the size of the device screen.
- Allow respondent to repeat last row - Allow respondents to add more rows at the bottom of the table, which will copy the previous row content.

- Fill out the custom grid with your content.
Add a custom grid that repeats questions automatically
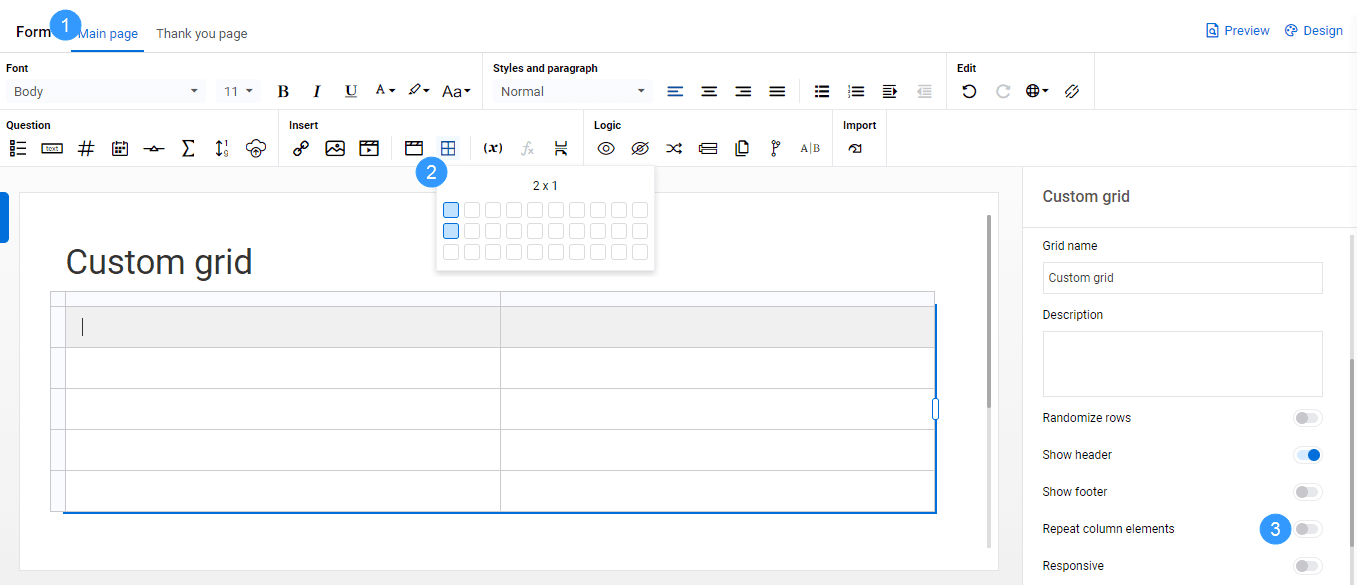
- Navigate to Form - Main page, and place the cursor where you want to insert the element.
- Select the grid icon (
 ) from the Structure toolbar, and use the grid box to define the grid size.
) from the Structure toolbar, and use the grid box to define the grid size. - Custom grid - Settings - Enable or disable Repeat column elements to start or stop the grid from repeating content automatically.

- Fill in the table with your content.
Add questions to a custom grid
By default, the added questions will be repeated in each row unless you disable the repeatable question function. However, table-formed questions (i.e. constant sum and ranking questions) cannot be added into a custom grid.
You can also add text, media or variables to cells. However, text and media added to a custom grid will not be repeated.
You can edit a question inside the custom grid. To do so, select the question to open the Edit question panel. Changes made to a question will affect every duplicate of this question in that column.
Test it out!
- Insert a 3 row and 2 column grid
- Determine in the display settings if you want to display the header row
- Type in Question titles in first column
- Insert a question type in the second column
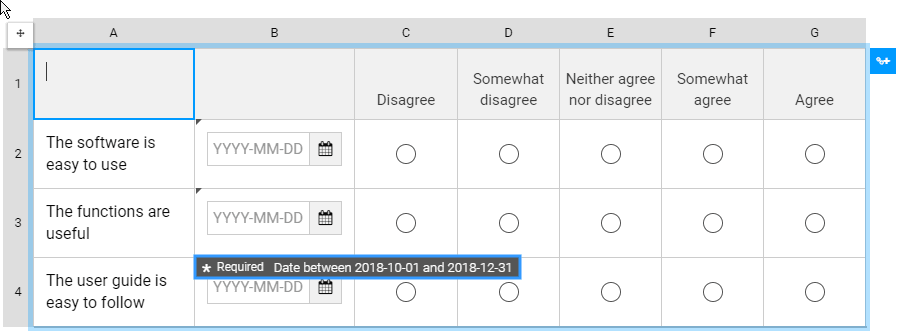
If there are validation rules defined for a question in your grid, a small triangle label will appear in the top left corner of the corresponding cell. Hover over this label to view the validation information.

- When applying show, hide, repeat, randomize, and A/B testing logic actions, each row in the custom grid can be selected individually.
- When you select an entire column or row, a triangle button label is displayed on the top right corner for inserting or deleting columns or rows. Alternatively, use the table editor icon (
 ) from the Table toolbar.
) from the Table toolbar.
Customize the look of your custom grid
Use the properties in the Display section to change how your table looks.
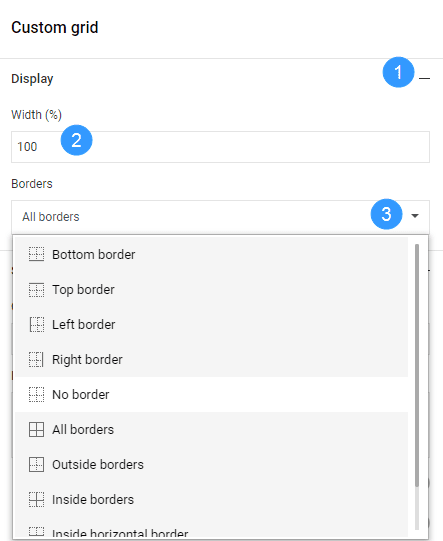
- Go to Custom grid - Display.
- Width (%) - Adjust the table width. You can also select and drag the vertical borders inside the table to change the width of individual columns.
- Borders - Define the borders of the table (default is all borders).

InCreate your survey
InAdd questions to your questionnaire
InAdd questions to your questionnaire
InAdd questions to your questionnaire
InAdd questions to your questionnaire